- 0.1 Accessibility Resources
- 0.2 Who does what
- 0.3 Checklist
- 0.4 Screen readers we support and how to use them
- 1.0 Buttons and toggles
- 1.0 Bypass blocks
- 1.0 Focus Indicators
- 1.0 Images and Decorative Elements
- 1.0 Landmark structure- structuring elements correctly for screen readers
- 1.0 Modals
- 1.0 Tables
- 1.0 Tabs
- 1.0 Test Evidence Spreadsheet
- 1.0 Tooltips
- 1.1 Perceivable - Text alternatives
- 1.2 Perceivable - Time-based media
- 1.3 Perceivable - Adaptable
- 1.4 Perceivable - Distinguishable
- 2.1 Operable - Keyboard accessible
- 2.2 Operable - Enough time
- 2.3 Operable - Seizures and Physical Reactions
- 2.4 Operable - Navigable
- 2.5 Operable - Input Modalities
- 3.1 Understandable - Readable
- 3.2 Understandable - Predictable
- 3.3 Understandable - Input Assistance
- 4.1 Robust - Compatible
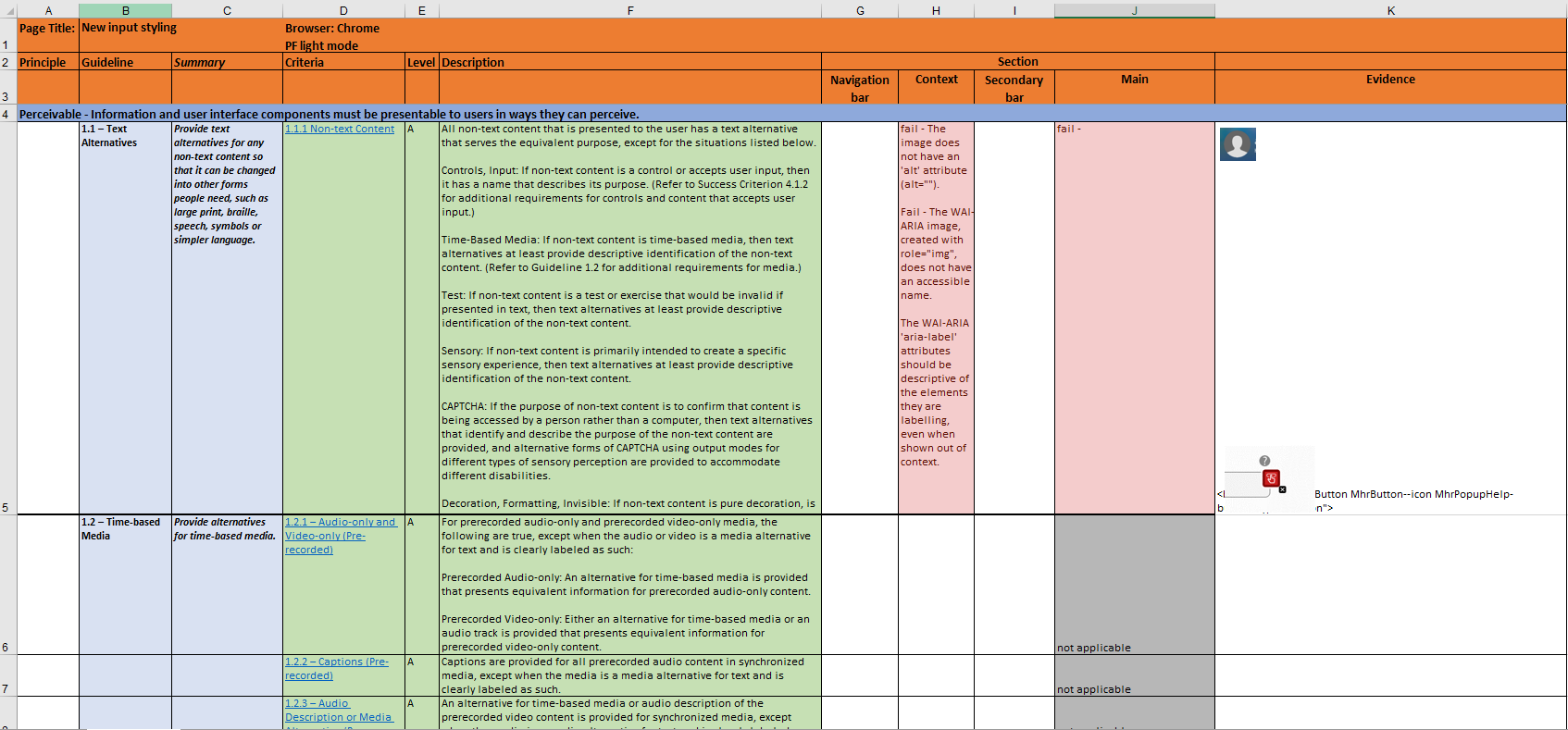
Test Evidence
Capturing test evidence
The following spreadsheet was used by Orion when they were trialling accessibility with the new Input Styling work.
Use of the WAVE and Accessibility Checker tools were used, along with online colour contrast checkers and screen readers.
The left half of the sheet is a summary of the POUR sections, split down into the applicable (AA) WCAG guidelines. A description of each item with a link to the WCAG guideline included.
The right hand side of the sheet is for capturing the test evidence:
NA - if the section doesn't apply to the page
Pass
Fail - attach screenshots, html from F12, etc
The sections for evidence capture may not "fit" the page under test - so feel free to modify as needed.